We defined a key user archetype—Aidan, a compassionate everyday citizen who wants to help but doesn’t know where to start. His journey helped us map emotional pain points and inform a user-first feature set.
Pawsitive Help — A Faster Way to Save Injured Wildlife
As part of a UX Design Immersive hackathon, our team designed Pawsitive Help, a mobile solution to support everyday people in identifying, reporting, and rescuing injured wildlife. Our goal was to reduce the helplessness often felt during roadside wildlife encounters and provide a tool that makes it easy to take action in critical moments.
Designers: Jake Richards | Yi Hu | Gabriella Beola | Taylor McGuire
Duration: One week design sprint
Scope: Native iOS application, starting from user research to mid-fidelity prototype
Responsibilities: User research, personas, sketches, wireframing, prototyping, usability testing
Tools: Figma, Google Workspace
Discovering and Defining the Problem
We grounded our project in sobering data: billions of animals are killed annually by human activity, and 71% of surveyed Americans reported driving past injured wildlife without stopping, as they’re unsure how to respond or what action they could take.
We examined existing tools like wildlife rescue websites and local emergency resources, identifying gaps like broken links, inconsistent data, and a lack of mobile accessibility.
“Aidan needs a way to identify, help, and report an injured animal promptly because he wants to ensure its safety, shorten its suffering, and increase its chances of receiving crucial care.”
Designing and Iterating
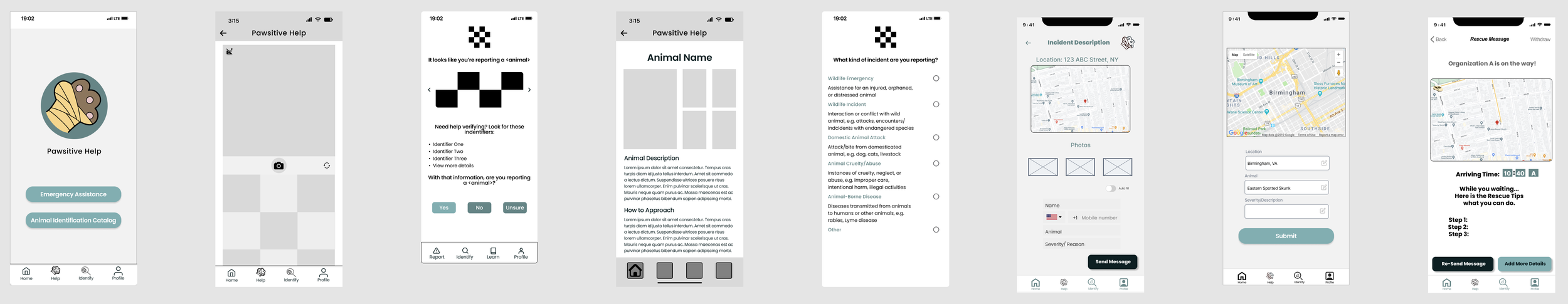
With our problem defined, it was time to start settling on our design. In its simplest form, we knew that the flow should allow Aiden to:
Open Pawsitive Help
Have a way to begin reporting an injured animal
Add a photo and enter any known details about the animal
Confirm the incident information
Send a message to request help
We designed both traditional and streamlined homepage options, tested sketch variations, and mapped out decision trees for uncertain users who may not know the animal type.
Given the one-week hackathon timeline, we moved quickly from sketches and wireframes into prototyping, prioritizing functionality and clarity over polish.
Learnings and Next Steps
Working on Pawsitive Help was a fast-paced, collaborative experience that challenged us to design with urgency and empathy. While the prototype captured our core vision, there’s more to be done if next steps were taken.
Conduct usability testing with users like Aidan to refine the experience
2
Make partnerships with different wildlife organizations to build our network
3
Implement AI-power image recognition for faster animal identification